ASP.NET MVC5 TOAST UI DatePicker 적용하기

웹프로젝트를 진행하다 DatePicker를 사용하게 되어 간단하게 적는다.
날짜를 선택시 달력이 들어가는 자바스크립트 달력이 필요하여 검색해보니 jQuery UI, Bootstrap, flarpickr... 등 뭔가 많기는 한데 예쁘지가 않다. 최대한 수정없이 그대로 이용하고 싶어서 찾아보다 디자이너분이 TOAST UI Grid를 이야기했던 것이 떠올라.. TOAST UI를 찾아보니 DatePicker를 제공하고 있었다.
NHN에서 자바스크립트 오픈소스로 개발해 TOAST UI 브랜드로 운영하며 제공한다.
그리고 MIT 라이센스로 무료이고 사용도 쉽다. CDN 사용할 수 있어서 HTML 소스코드에 스크립트를 불러오는 태그를 삽입하기만 하면 된다.
<head></head> 사이에 아래와 같이 아래 태그를 추가하면 된다.
|
1
2
|
<link rel="stylesheet" href="https://uicdn.toast.com/tui.date-picker/latest/tui-date-picker.css">
<script src="https://uicdn.toast.com/tui.date-picker/latest/tui-date-picker.js"></script>
|
cs |
적용하는 .NET Framework MVC5 프로그램은 Layout의 head 에 추가한다.
나는 DatePicker.css 로 적용해서 아이콘이랑 input 박스 테두리 색깔 약간 변경했다.

컴포넌트가 추가되는 HTML 소스는 예제 그대로 이용하였다. 달력이 들어가는 부분에 tui-datepicker div 부분부터 예제 그대로를 이용한다.
|
1
2
3
4
5
6
7
8
9
|
<div class="container" style="min-height:500px">
<h2>DataPicker - Basic</h2>
<div class="tui-datepicker-input tui-datetime-input tui-has-focus">
<input type="text" id="datepicker-input" aria-label="Date-Time">
<span class="tui-ico-date"></span>
</div>
<div id="wrapper" style="margin-top: -1px;"></div>
</div>
|
cs |
Script에서 몇가지 옵션을 설정하면, 원하는 방향으로 달력 수정이 가능하다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
$(document).ready(function () {
var datepicker = new tui.DatePicker('#wrapper',
{
language: 'ko',
date: new Date(),
input: {
element: '#datepicker-input',
format: 'yyyy-MM-dd'
}
});
});
|
cs |
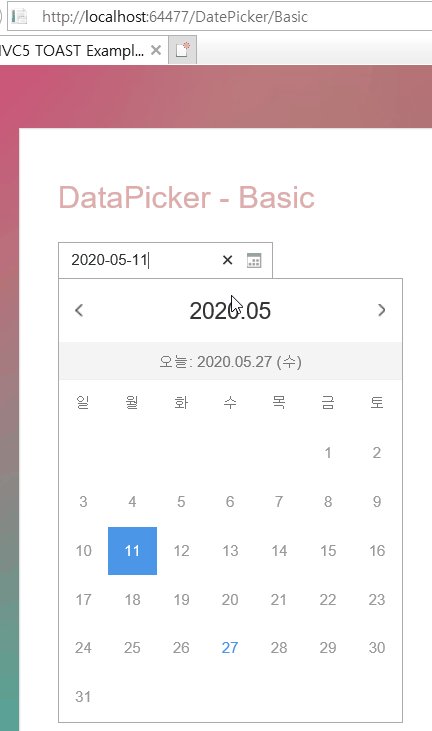
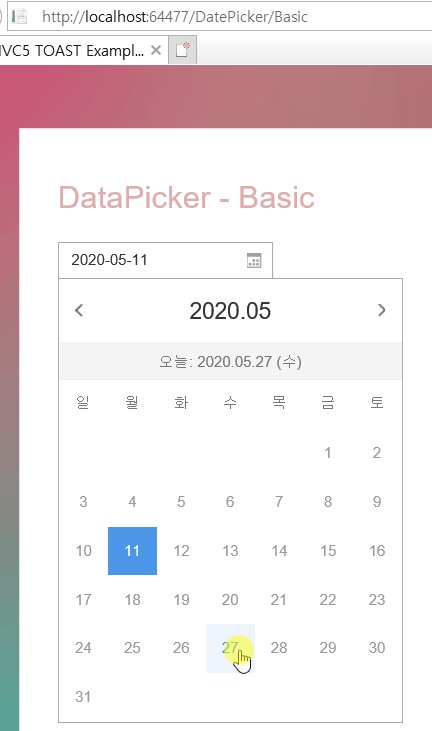
language를 'ko' 설정하면 한글 달력으로 변경되고,
type옵션을 주어 date, month, year 각 타입별 달력으로도 변경하여 사용할 수 있다.
date는 초기화 날짜 설정
input 옵션에서는 element와 format도 변경 가능하다.
그외에도 selectableRanges 를 설정하면 선택가능한 날짜 범위를 설정한다.
(TOAST UI Component / Data Picker, API 사이트 참고)

위와 같이 DatePicker 기본버전이 적용된 것을 확인할 수 있다.
검색기간 설정하는 거라 DatePicker Basic 이 아닌 Range를 프로젝트에 적용하였지만.. DatePicker Range도 같은 방법으로 적용하면 된다.

Range는 위와 같이 프로젝트에 적용해서 사용중이다. 적용하기 쉽고 디자인도 좋고 깔끔해서 만족한다. 자료(블로그 등등..)는 생각보다 많지 않은 것 같지만.. TOAST UI에서 제공하는 튜토리얼, API랑 예제들이 잘 되어있어 어려움없이 적용했다. 이번에는 DatePicker만 사용해보았지만 Grid, Calendar, Chart 부분까지 다양하게 살펴봐야겠다.
'WEB' 카테고리의 다른 글
| [AWS] ASP.NET 애플리케이션 게시 방법 (0) | 2020.06.06 |
|---|---|
| [ASP.NET] MVC5 캐시(Cache) 제거 (0) | 2020.05.12 |
| [ASP.NET] MVC5 @Html Textarea 적용하기 (0) | 2020.04.22 |
| [ASP.NET] textarea 에 br 태그 줄바꿈 처리 - style 이용 (0) | 2020.04.22 |


